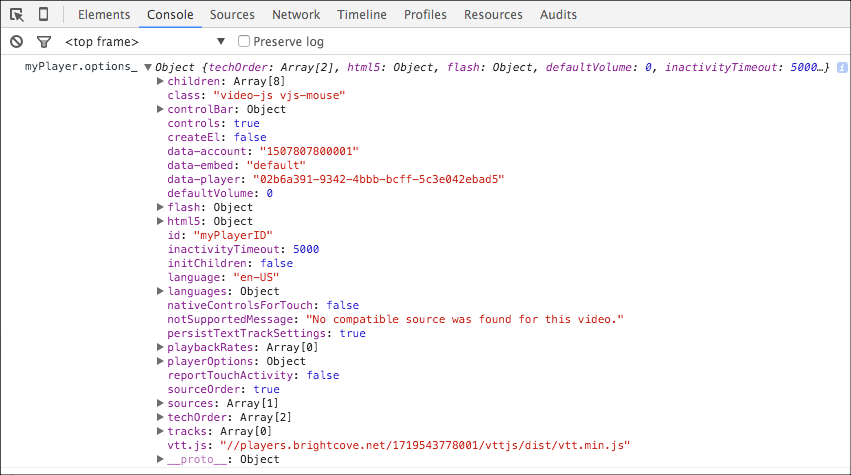
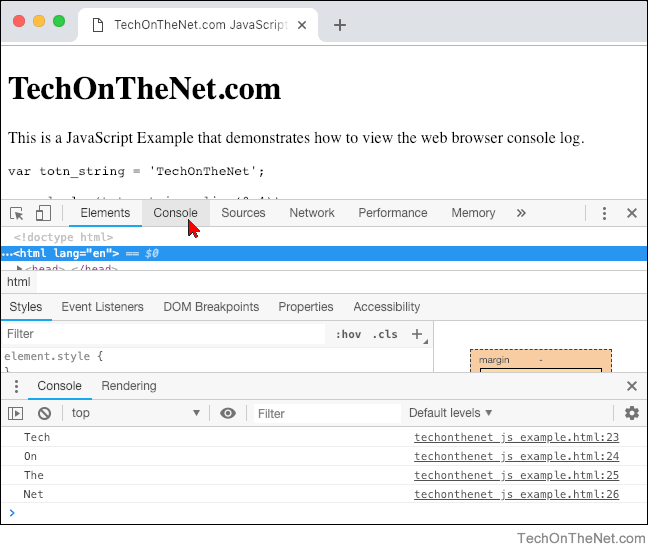
javascript - How to understand JS object structure from Chrome console.log() output? - Stack Overflow

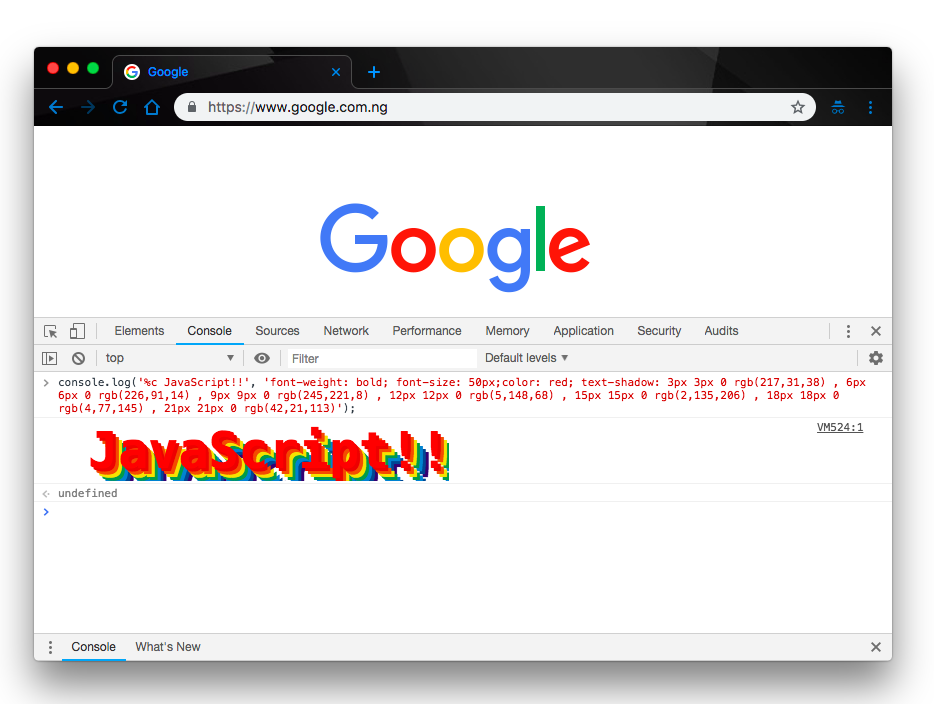
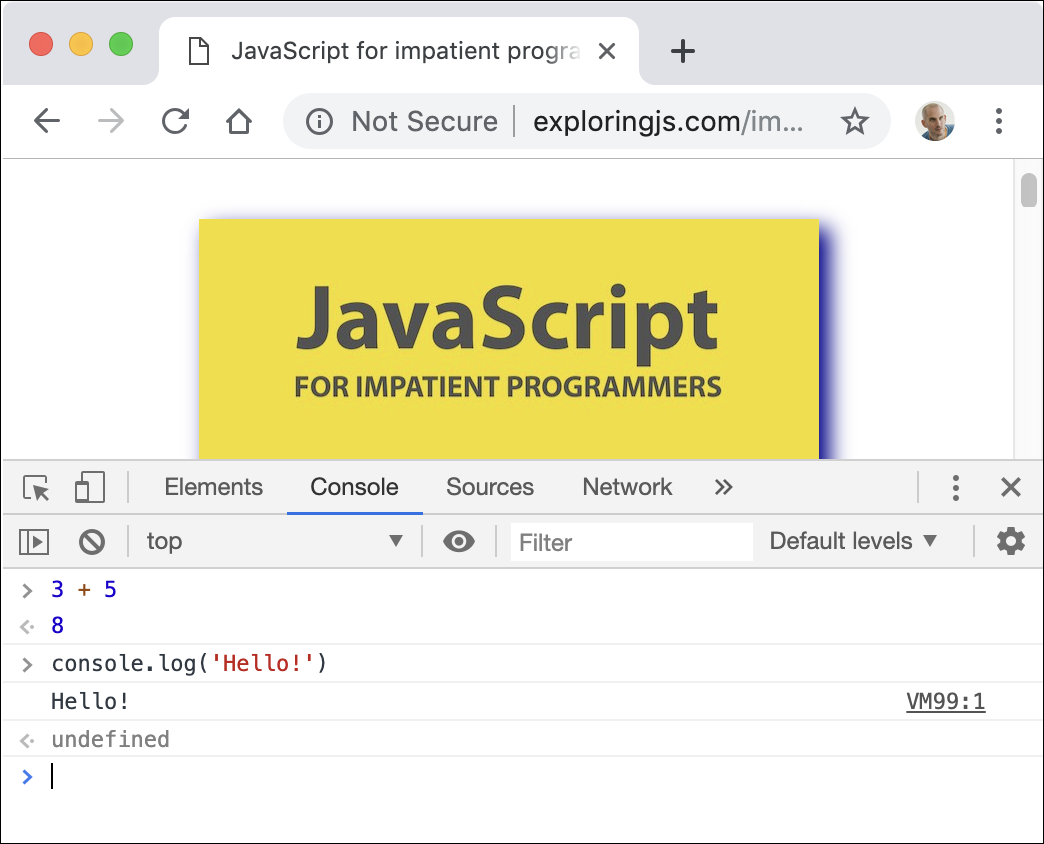
Consoles: interactive JavaScript command lines • JavaScript for impatient programmers (ES2022 edition)

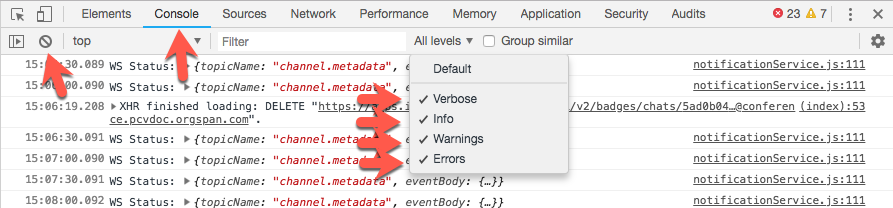
logging - How can I suppress chrome-extension:// output from Web Inspector's console log? - Super User